2025年1月現在、4つのブログを運営しています。
投稿記事の内容で悩むのは仕方ないとして、時々面倒だなと思うのが投稿記事のアイキャッチです。
このブログでも使っているWordPressのテーマCocoon 2.8.4に、β版ですが、記事のタイトルからアイキャッチを自動生成してくれる機能が追加されました。

タイトルと投稿者からシンプルなアイキャッチ画像を自動生成してくれる、私にとってはとてもうれしい機能です。
さっそくお試ししてみました。
ブログ投稿記事のアイキャッチを作る理由
運営している4つのブログの投稿記事には、記事毎にアイキャッチを作成しています。
アイキャッチを使う理由は、「ブログの投稿記事にはアイキャッチがあった方が記憶に残りやすい」といったSEO的な視点からです。
私のアイキャッチの使い方
私のアイキャッチの使い方は、
- ブログ毎にアイキャッチを作る。
- 共通のテーマ(グループ)の記事は、アイキャッチのイメージを統一する。
- ブログ投稿記事の最初にアイキャッチ画像が表示する
ようにしています。
アイキャッチの効果は、「アイキャッチはないよりはあった方がよい。」といったイメージです。
アイキャッチを新規作成するようになった理由
ブログをはじめたばかりの頃は、投稿記事に注力していてアイキャッチの画像を探したり作ったりする時間がとれなかったので、カテゴリーごとに同じ写真を使う様にしていました。
ブログ投稿に慣れてきて、形だけのアイキャッチから、せっかくアイキャッチを使うならと思い直し、現在は主に次のパターンで作成しています。
- 投稿記事の写真にタイトルとはかせアイコンを加えたアイキャッチ
- 背景はブログテーマに合わせ、タイトルとはかせアイコンを加えたアイキャッチ
また、投稿記事のテーマがきまると、早めにアイキャッチ画像を準備するようにしています。
Cocoon 2.8.4のタイトルからアイキャッチを自動生成β版
2025年1月31日に公開されたCocoon 2.8.4に、タイトルからアイキャッチを自動生成する機能がβ版として追加されましたので試してみました。
お試しする前にβ版なので注意点を読みます
β版なので、注意点がたくさんあります。

β版で、タイトルからアイキャッチ画像を自動生成する機能をつけてみたといった感じです。
注意点を以下の記事から引用します。
- タイトルからアイキャッチ生成機能はベータ版機能です。
- ベータ版機能ですので、今後仕様が変わる可能性があります。
- タイトルからアイキャッチ生成は「公開」もしくは「保存」ボタンを押した時だけ実行されます。「下書き保存」などでは生成されません。
- ブロックエディターの場合は、「公開」もしくは「保存」ボタンを押してもアイキャッチエリアに即時反映されません。エディターのアイキャッチエリアに反映させるには、一度画面をリロードさせる必要があります。
- タイトル・アバター画像・投稿者の表示名いずれかが変わると新しい画像が作成されます。
- 反面、タイトル・アバター画像・投稿者の表示名が変わらなければ、画像の生成はされません。
- あまりにも長すぎるタイトルは途中で省略されます。
- あまりにも長すぎる投稿者の表示名も画像幅内に収まるように省略されます。
- アバター画像が外部サーバーにある場合は、汎用のアバター画像に変換されます。
- Cocoon設定「画像」タブにある「サムネイル画像」で設定したアスペクト比でアイキャッチが生成されます。この設定を変更した場合は、画像サイズが変わるのでサムネイルで適切にタイトルが表示されなくなります。一括再生成機能はありませんので、あらかじめご了承ください。※Retinaディスプレイ対応させても生成されるアイキャッチサイズは変わりません。
Cocoonにより自動生成されたアイキャッチ画像の例
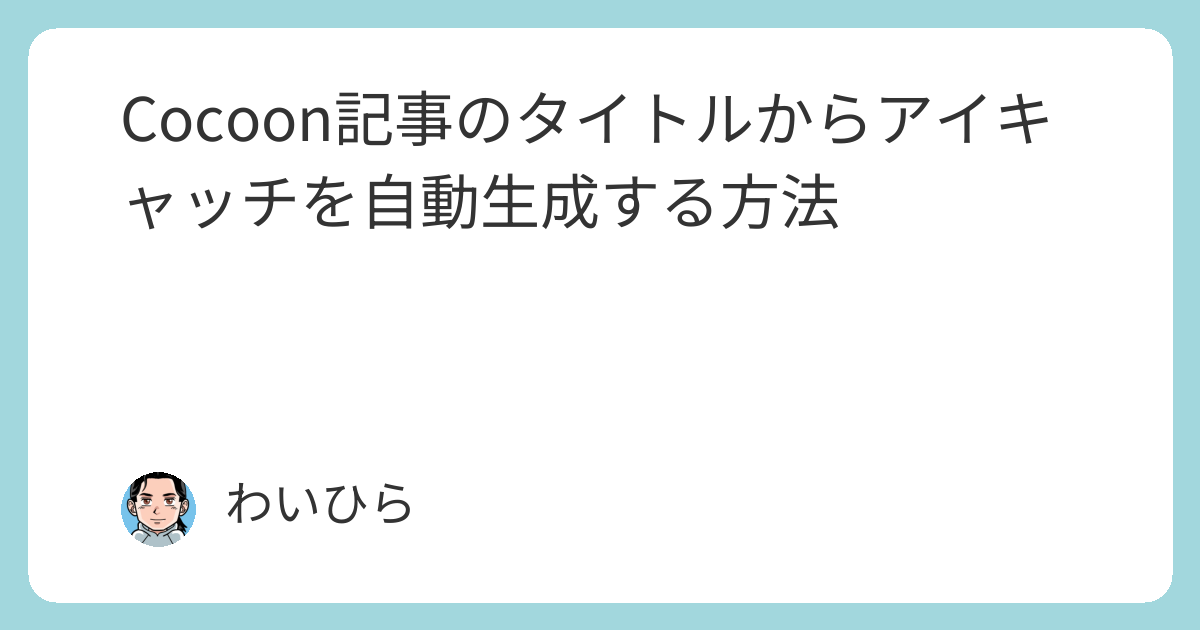
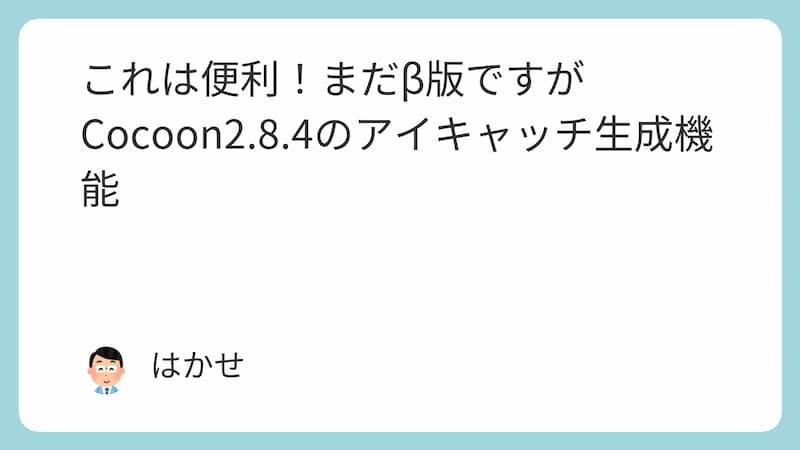
下図は、Cocoon 2.8.4を使い、この記事のアイキャッチ画像作成してみた例です。

第一印象は、「とてもシンプルだけど、アイキャッチを自ら考えて作らなくて済むのでうれしい。」と喜びの圧勝でした。

Cocoonにより自動生成されたアイキャッチ画像
図1 Cocoonにより自動生成されたアイキャッチ画像

タイトルと投稿者から、シンプルなアイキャッチ画像が自動生成されました。
色変更は、カスタマイズが必要になるので今回はデフォルト設定での使い方のみとしました。
タイトルからアイキャッチを自動生成する機能の使い方
タイトルからアイキャッチを自動生成する機能を使うために、Cocoon設定で行います。
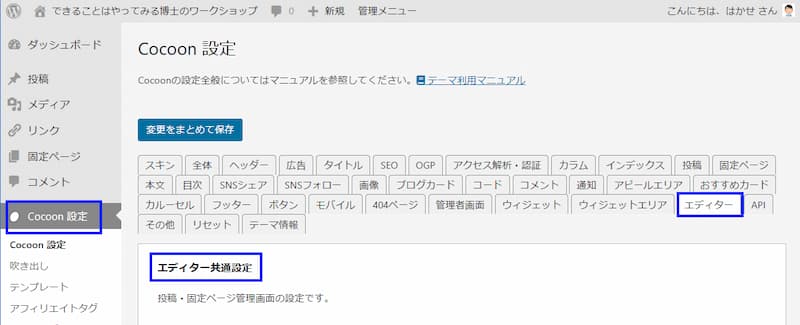
下図の様に、WordPressの[Cocoon設定]>[エディター]の設定を選びます。

Cocoon設定:タイトルからアイキャッチを自動生成(その1)
図2-1 Cocoon設定:タイトルからアイキャッチを自動生成(その1)
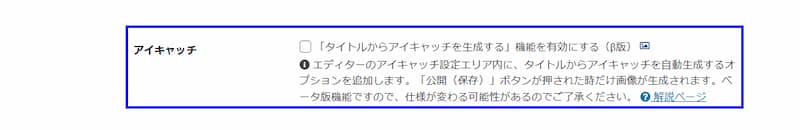
上図のエディター共通設定の下の方に、下図の[アイキャッチ]の設定が追加されています。
- CocoonWebサイトの使い方へのリンク「解説ページ」がありますので、ここからでも使い方の詳細を確認できます。

Cocoon設定:タイトルからアイキャッチを自動生成(その2)
図2-2 Cocoon設定:タイトルからアイキャッチを自動生成(その2)
Cocoonのアイキャッチ自動生成機能を使うか?
Cocoonで投稿記事のタイトルと投稿者からアイキャッチを自動生成してくれる機能を使うかと聞かれると、現時点では使わないと思います。
ただし、Cocoonにアイキャッチ自動生成機能があることで、次のような場合になんとかできるので気持ちに余裕を持つことができます。
- アイキャッチ画像をいつも通りに作る時間がない。
- アイキャッチのネタ(イメージ)が思い浮かばない。
- 現在のβ版のシンプルなアイキャッチで十分な場合
今後のバージョンアップに期待すること
タイトルと投稿者からアイキャッチを自動生成する機能は、今後充実されていくと思うのですが、β版であることを抜きにして、期待することは次のことです。
- 自動生成される画像の枠の色を設定で変更できるようにして欲しい。(ブログのテーマカラーの色に合わせたい。このブログの場合、スキン「Natural(ブルー)」の色に合わせたい。)
- アイキャッチ生成ボタンが欲しい。(例えば、記事編集画面の要素の1つ「アイキャッチ画像」で設定・削除に加え、アイキャッチ生成できると便利だと思います。)

「タイトルと投稿者からアイキャッチを自動生成する機能」は、ブログ投稿を続けるときの心理的な余裕につながるので、正式版としてリリースされることを願います。
参考リンク
タイトルからアイキャッチを自動生成する機能の使い方の詳細は、CocoonのWebサイトの以下の記事をご参照ください。
まとめ
2025年1月現在、4つのブログを運営しています。投稿記事の内容で悩むのは仕方ないとして、時々面倒だなと思うのが投稿記事のアイキャッチです。
このブログでも使っているWordPressのテーマCocoon 2.8.4に、β版ですが、記事のタイトルからアイキャッチを自動生成してくれる機能が追加されました。
β版の「記事のタイトルからアイキャッチを自動生成してくれる機能」について、以下の項目で説明しました。
- ブログ投稿記事のアイキャッチを作る理由
- 私のアイキャッチの使い方
- アイキャッチを新規作成するようになった理由
- Cocoon 2.8.4のタイトルからアイキャッチを自動生成β版
- お試しする前にβ版なので注意点を読みます
- Cocoonにより自動生成されたアイキャッチ画像の例
- タイトルからアイキャッチを自動生成する機能の使い方
- Cocoonのアイキャッチ自動生成機能を使うか?
- 今後のバージョンアップに期待すること
- 参考リンク